Create a custom “Grid Layout” option in Warp 7
All credits of this tutrial got to Michael Maass
http://yootheme.com/support/question/68491#answer-277994
By default the Warp 7 templates/themes offer three grid layouts for positions: “Parallel“, “Stacked“, and “First Doubled“.
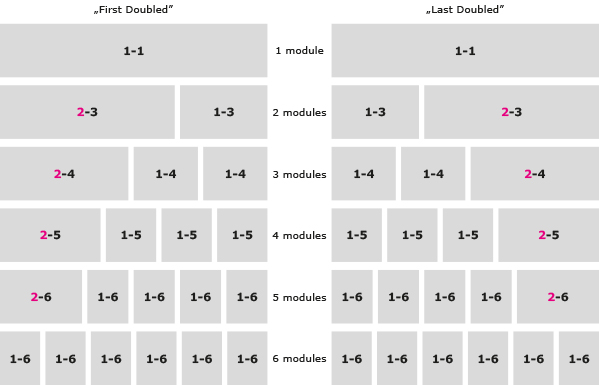
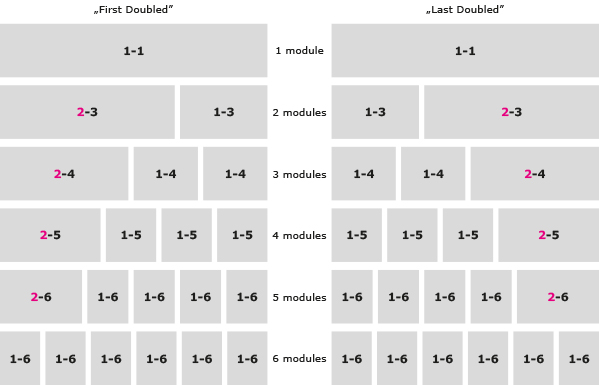
The “First Doubled” layout results in the first module of a position having twice the width the other modules in the same position. Now it might be that for your website you need a “Last Doubled” option where the last module has twice the space you can see a representation here on the following image
 “Last Doubled” is not a default grid option yet, but because Warp 7 can be nicely customized it can be added.
Required skills: Using FTP, duplicating a file, editing text files, using copy/paste.
“Last Doubled” is not a default grid option yet, but because Warp 7 can be nicely customized it can be added.
Required skills: Using FTP, duplicating a file, editing text files, using copy/paste.
Estimated time required: 5 minutes if you carefully follow these steps. This setting will make the last module in a position exactly twice as wide as all the other ones.
This setting will make the last module in a position exactly twice as wide as all the other ones.
 “Last Doubled” is not a default grid option yet, but because Warp 7 can be nicely customized it can be added.
Required skills: Using FTP, duplicating a file, editing text files, using copy/paste.
“Last Doubled” is not a default grid option yet, but because Warp 7 can be nicely customized it can be added.
Required skills: Using FTP, duplicating a file, editing text files, using copy/paste.Estimated time required: 5 minutes if you carefully follow these steps.
- Add the new grid distribution classes:
- Access your site’s root via FTP.
- Navigate into this folder:templates/yoo_TEMPLATE/warp/layouts/grid/ (Joomla)wp-content/themes/yoo_THEME_wp/warp/layouts/grid/ (WordPress)
- Duplicate the file
doubled.phpand rename it to exactlydoubled - Use a text editor capable of UTF-8 encoding to open the file
doubled-last.phpand fully replace this block:
by exactly the following:$widths array array'1-1' array'2-3''1-3' array'2-4''1-4''1-4' array'2-5''1-5''1-5''1-5' array'2-6''1-6''1-6''1-6''1-6' array'1-6''1-6''1-6''1-6''1-6''1-6'$widths array array'1-1' array'1-3''2-3' array'1-4''1-4''2-4' array'1-5''1-5''1-5''2-5' array'1-6''1-6''1-6''1-6''2-6' array'1-6''1-6''1-6''1-6''1-6''1-6' - Save and close the file.
- As the file is a new one it will not be replaced when you apply an update.
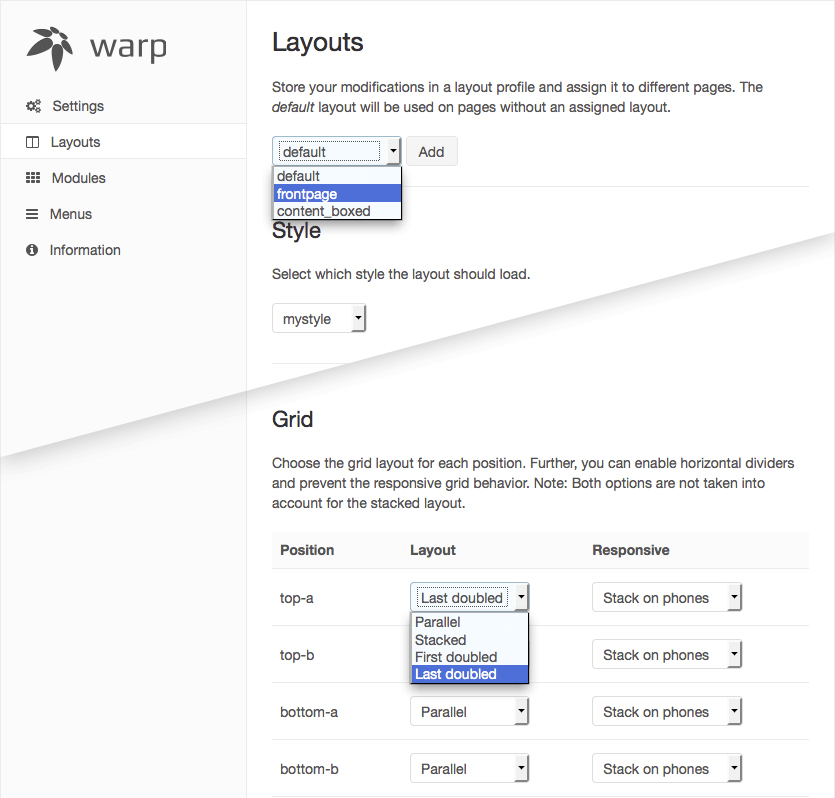
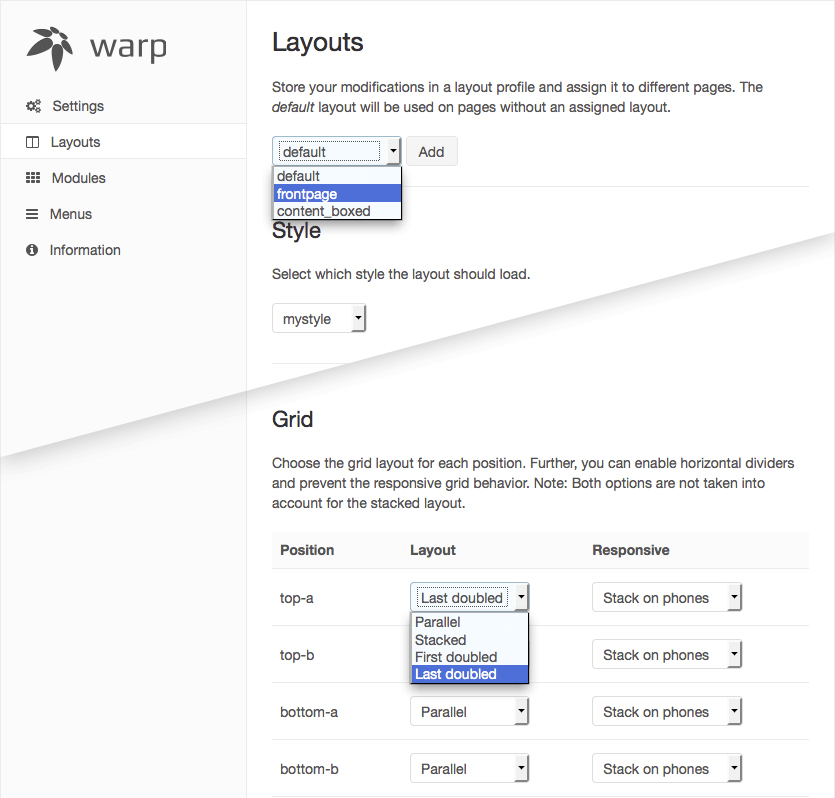
- Add the grid option to the configuration:
- Now open the filetemplates/yoo_TEMPLATE/config.xml (Joomla)wp-content/themes/yoo_THEME_wp/config.xml (WordPress)
- Look for this line (around 88):
and in a new line immediately following it add this line<optionvalue"doubled"First doubled</option><optionvalue"doubled-last"Last doubled</option> - Save and close the file.
- Important: At the time being Warp does not offer an override feature for the
config.xml. So you should keep a backup of the modified file or make a note of the modification so you can re-apply it.
 This setting will make the last module in a position exactly twice as wide as all the other ones.
This setting will make the last module in a position exactly twice as wide as all the other ones.
