Add custom JS to yootheme
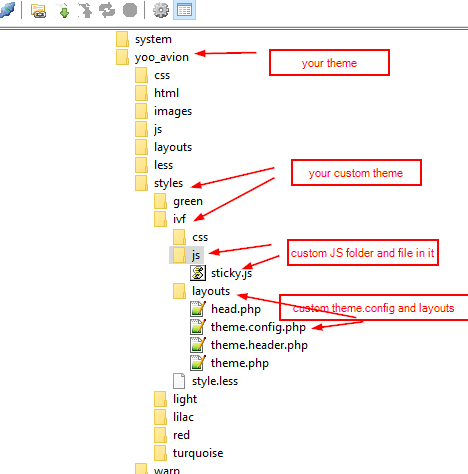
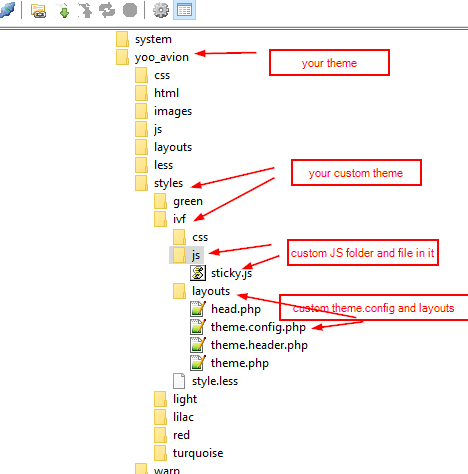
The configuration file /layouts/theme.config.php initializes all PHP classes and loads the necessary JavaScript. If you need to load custom JavaScript files, this is the place to do it. Enabled compression and Data URI will be applied automatically to all files you add here.
 You can always contact us to help you if this is hard to do the more work we have the less we will charge 🙂
You can always contact us to help you if this is hard to do the more work we have the less we will charge 🙂
- Create a new file /styles/STYLE-NAME/layouts/theme.config.php
- Load the original file through PHP by using the require function.
- Then add your JavaScript file to the asset collection, so it will be added automatically to the template header.
- Put your own custom JavaScript file in the /styles/STYLE-NAME/js/MY-JS.js directory.
 You can always contact us to help you if this is hard to do the more work we have the less we will charge 🙂
You can always contact us to help you if this is hard to do the more work we have the less we will charge 🙂
custom js, smoothscroll, sticky, yootheme smoothscroll, yootheme sticky
